As webpages develop into more sophisticated works of art, it becomes necessary for designers to use different 
The following tutorial, created by the Fighting Engineers, describes how to create an animated .gif graphic using Adobe Photoshop CS3.
Here is how to create it
Create a document with each frame of the animation on a different layer.

Select the layers to be used in the animation from the layers palette
Note1: To select a group of layers, select the layer at the top of the group. Then hold the shift key and click on the bottom layer and this will highlight every layer in # Open the animation palette by choosing window from the menu bar and selecting “Animation“.

When the animation palette opens, it should look like this. If it doesn’t that means it opened in the timeline view.

Change to frame animation view by clicking on the flyout menu in the upper right hand corner of the animation palette and selecting “Convert to Frame Animation”.

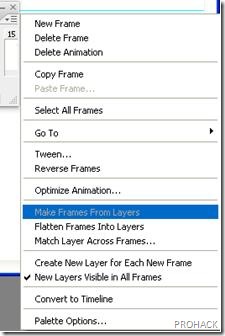
Change every layer showing on one frame to every layer showing on its own frame, by clicking the flyout menu on the animation palette and choosing “Make frames from layers”
Note: All layer don’t have to be selected, to select a few layers use the copy layer button at the bottom right of the animation palette to add layers.

Modify each frame by selecting the frame on the animation window and changing it as desired in the main photoshop window.
Note: To add or remove a graphic from another layer to any frame r, select the frame and in the layers palette, click the “eye” to toggle on or off the visibility for that layer.

Under each frame is an arrow head pointing downward. Click on the arrow head to display timing menu and select the display time for each frame.

From the file menu select export to export the document as a movie or under the save as option save the file as a gif. Be sure to select Save for Web and Devices.
Tips
- Save your project more than often.
- Fiddle with settings and learn Photoshop.
- Try different delay times and achieve different results.
You will need
- Computer
- Adobe Photoshop
- Sprites or images
I hope that was informative.
Cheers and Keep learning.
Posted by XERO . WIKIHOW . Original authors - Eng3050fe, Jack H, Maluniu, Viral, Richard O, Elyne, BR . Fighting Engineers .ALL RIGHTS RESERVED.

0 comments:
Need to say something ? Spell it out :)